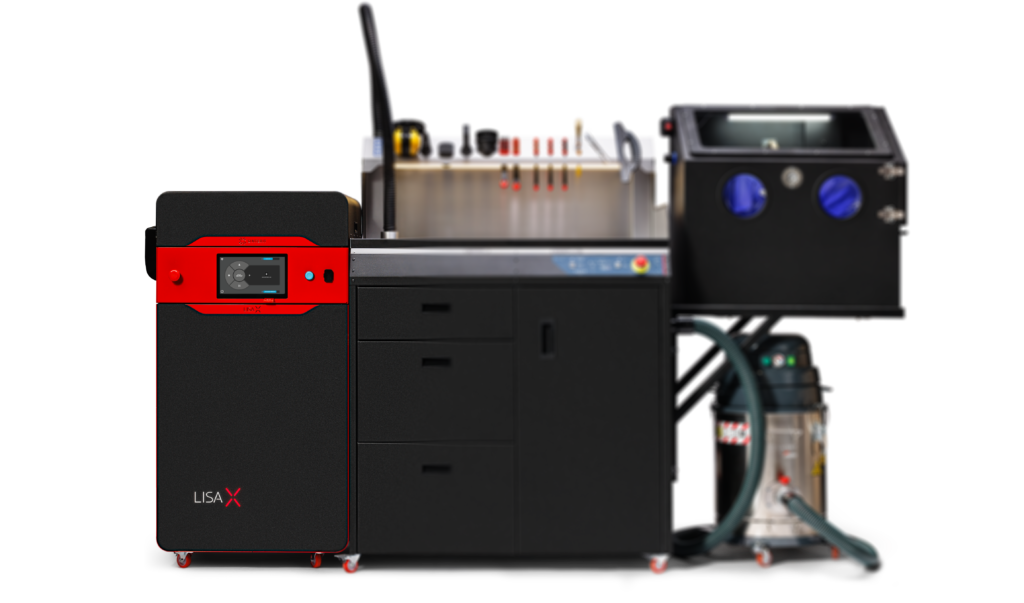
Lisa X
W 2020 roku, odpowiadając na wymagania rynku oraz ofertę konkurencji, firma Sinterit rozpoczęła pracę nad re-designem swojej sztandarowej drukarki Lisy Pro. Nowa drukarka musiała sprostać rosnącym wymaganiom klientów oraz zrealizować cele biznesowe firmy. Niedługo przed rozpoczęciem projektu zostałem głównym projektantem w dziale R&D, dlatego miałem możliwość pracować zarówno nad projektem drukarki jak i oprogramowania do niej. Dzięki temu dobrze rozumiałem produkt – jego możliwości, ale przede wszystkim ograniczenia. Holistyczne spojrzenie pozwalało lepiej rozwiązywać problemy i stawić czoło wyzwaniom pojawiającym się w trakcie projektu. Była to niezwykle satysfakcjonująca praca, ponieważ na bieżąco widziałem jak proces projektowy przekłada się na rzeczywisty produkt.

Zespół projektowy:
Karol Wadycki – Product Designer
Agnieszka Surma – Junior UI/UX Designer
Fotografie:
Zbigniew Lewczak, Sinterit
Klient:
Sinterit
Moja rola

Definiowanie potrzeb użytkowników.
Bazując na informacjach zebranych od działu produktowego, sprzedażowego oraz wsparcia klienta, brałem udział w definiowaniu potrzeb użytkownika.
Projekt & Design System.
W projekcie byłem głównym projektantem, odpowiedzialnym za zaprojektowanie funkcjonalności, style guide’a oraz podstawowego design systemu, na którym oparte zostały dwie aplikacje dla drukarek Sinterit. Zaprojektowałem również architekturę informacji w oparciu o flow użytkowników.
Czuwanie nad wdrażaniem funkcjonalności.
Tworzyłem dokumentacje wykonawczą dla deweloperów. Brałem udział w weryfikacji postępów wdrażanych funkcjonalności oraz wyznaczania priorytetów.
Planowanie zakresu projektu.
Stworzyłem WBS, który umożliwił project managerowi określenie ram projektu oraz jego harmonogram.
Organizacja zadań i koordynacja.
Kierowałem pracą członkini mojego zespołu, wraz z którą projektowałem interface.
Testowanie i zgłaszanie błędów.
W początkowej fazie implementacji projektu koordynowałem zgłaszanie i rozwiązywanie błędów w aplikacji.
Badania i testy z respondentami.
Po każdy znaczącym etapie implementacji przeprowadzałem testy z respondentami, weryfikując realizację założeń oraz adresując potrzeby i uwagi pojawiające się w czasie testów.

Wyzwania
Interface drukarki to jeden z najważniejszych jej elementów, ponieważ dobra komunikacja z maszyną jest podstawą bezpiecznej i wydajnej pracy co w profesjonalnym środowisku jest wymagane. Jako projektant stanąłem przed wyzwaniem wymyślenia i zaprojektowania wielu funkcjonalności i mechanizmów aby użytkownik mógł osiągnąć swoje cele.
Kluczowe wyzwania:
- Duża liczba precyzyjnych czynności wymaganych do obsługi urządzenia
- Konieczny wysoki poziom zapobiegania błędom użytkownika (bezpieczeństwo i niezawodność)
- Współpraca z innymi urządzeniami w zestawie

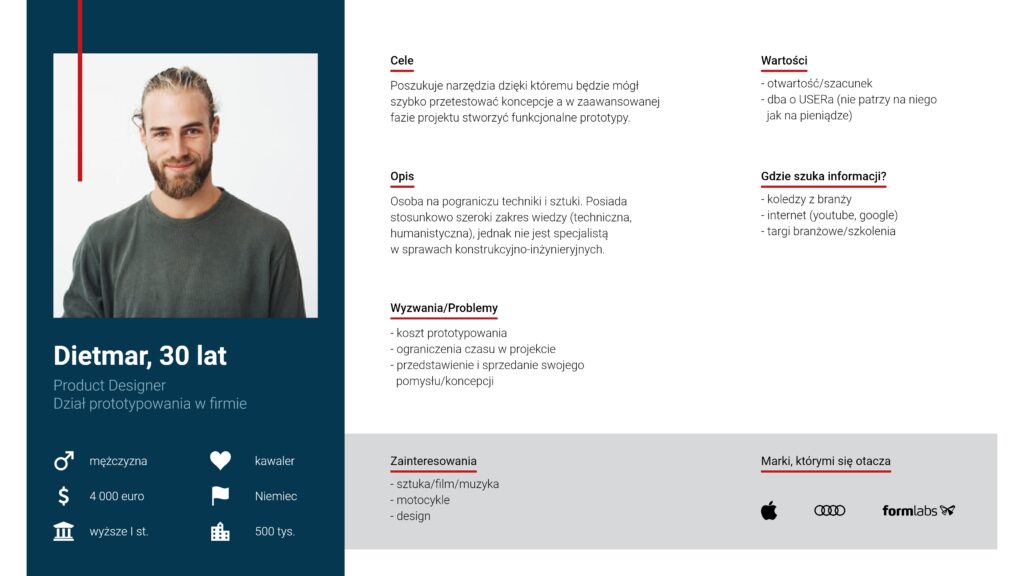
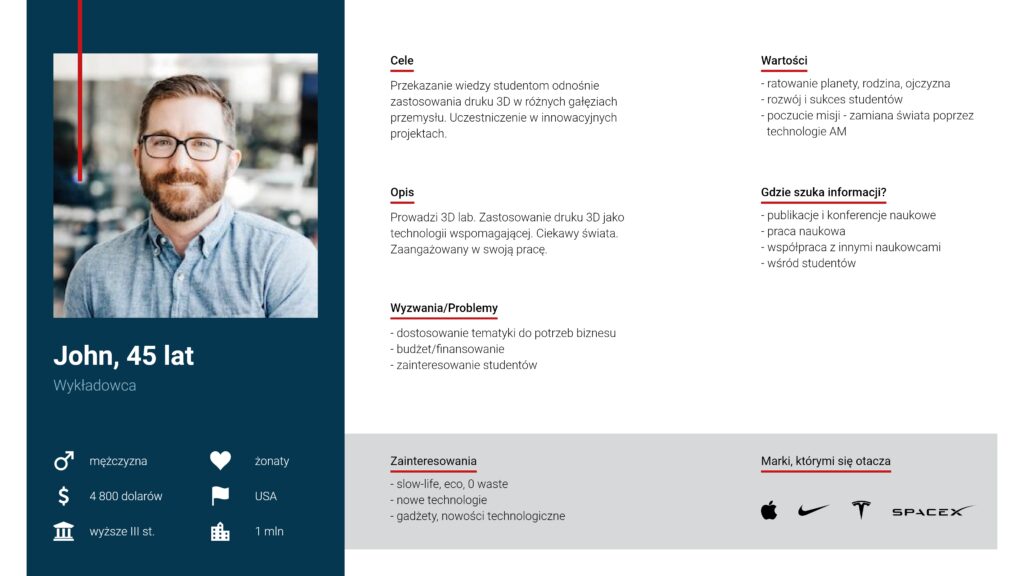
User Personas
W projekcie posługiwałem się personami, które były opracowane wcześniej przez dział Produktu i Marketingu.


Badania
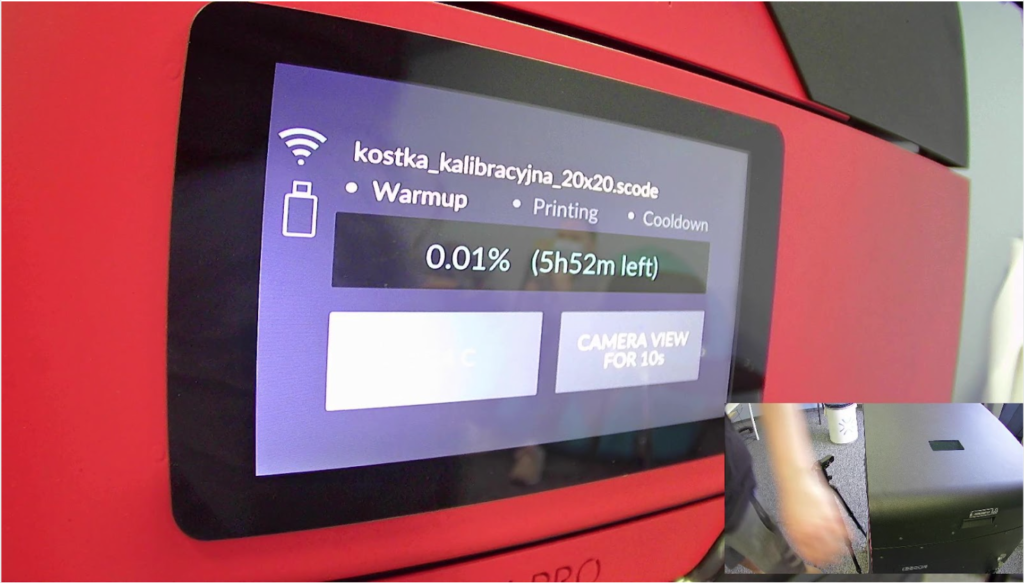
Pracę zacząłem od badań nad obecną drukarką. Testy użyteczności pozwoliły zidentyfikować wszystkie mocne i słabe strony obecnego interface’u. Na podstawie wniosków i rekomendacji wraz z zespołem zdefiniowaliśmy podstawowe założenia, na których oparliśmy projekt.
Analiza wyników:
- Status systemu nie był odpowiednio komunikowany. Brak nagłówków informujących w jakim miejscu znajduje się użytkownik.
- Struktura obecnej aplikacji była bardzo tunelowa – po rozpoczęciu jakiejś czynności nie można było ani zakończyć jej ani swobodnie poruszać się po aplikacji – jedyną możliwością było cofanie.
- Brak zapobiegania błędom – aplikacja nie potwierdzała statusu operacji, oraz nie komunikowała jeśli dana czynność mogła doprowadzić do niepowodzenia danego zadania.


- Każda wykonana czynności musi być potwierdzona.
- Błędy komunikowane w czasie rzeczywistym za pomocą pop-upów
- System musi być interaktywny – użytkownik musi mieć kontrolę nad nad operacjami, które wykonuje oraz móc swobodnie poruszać się po aplikacji.
Warsztaty
Wiedza o kliencie i użytkowniku wewnątrz organizacji zazwyczaj jest bardzo duża. Problemem jest jednak jej duże rozproszenie oraz różne punkty widzenia, które mogą przysłaniać obraz całości. Aby dokonać syntezy, zorganizowałem warsztaty członkami różnych działów w firmie aby lepiej przyjrzeć się odbiorcą naszego produktu.
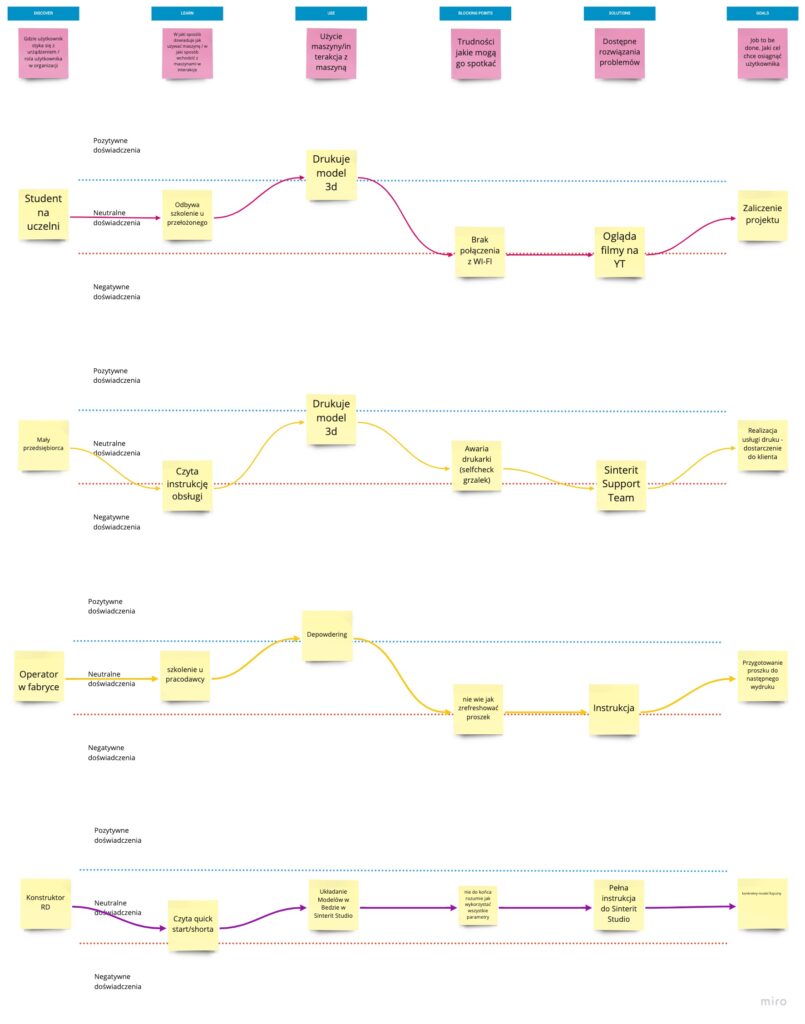
User flow wypracowane na warsztatach:

Materiały z warsztatów.
Opracowane flow użytkownika zestawiliśmy z aktualnymi rozwiązaniami, aby zobrazować miejsca procesu, nad którymi trzeba szczególnie pracować:

Materiały z warsztatów.
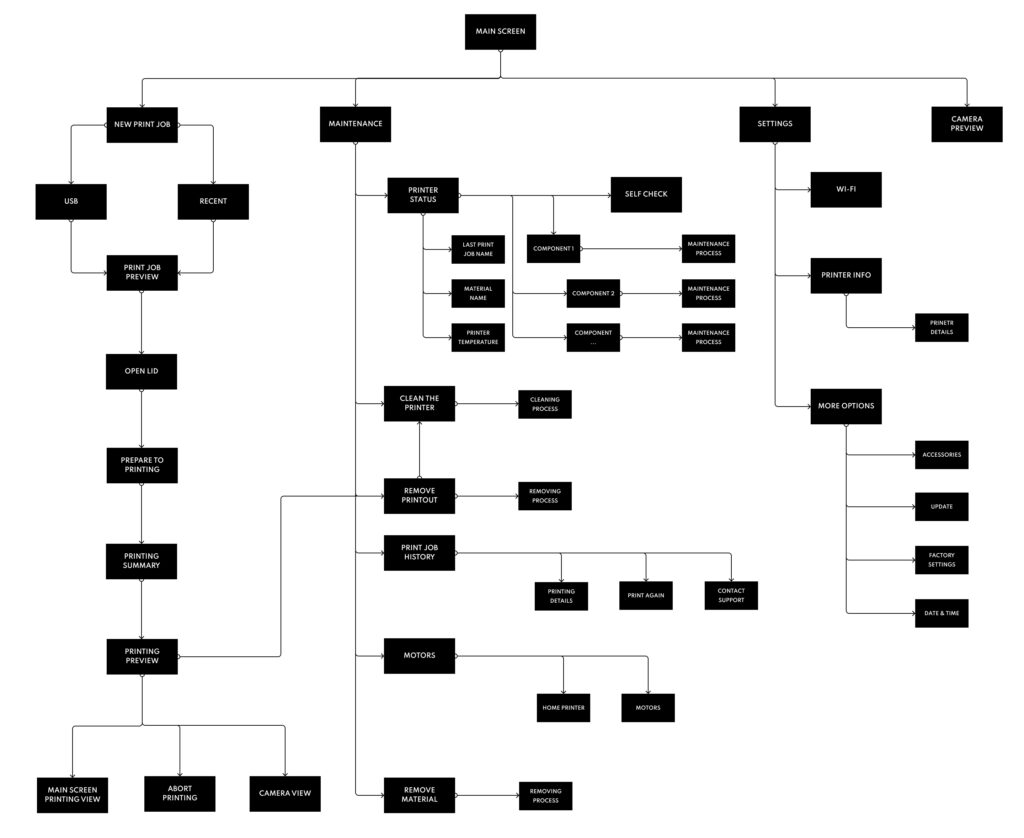
Architektura informacji
Podstawą dla stworzenia architektury informacji był prosty podział funkcjonalny na:
- Drukowanie
- Serwis i konserwacja
- Ustawienia

Wstępną klasyfikację elementów w strukturze aplikacji stworzyliśmy na podstawie Card Sortingu. Badanie odbyło się w trakcie warsztatów wewnętrznych, w których wzięło udział 15 osób.


Rozwiązania projektowe
- Interface drukarki został podzielony na 3 główne części, zgodnie podziałem funkcjonalności: Drukowanie, Konserwacja, Ustawienia.
- Aplikacja prowadzi użytkownika krok po kroku przez proces druku i czyszczenia.
- Aplikacja zapewnia utrzymanie drukarki w dobrej sprawności – sygnalizacja czasu pracy komponentów oraz instrukcja ich wymiany.
- Komunikaty w postaci pop upów i toastów na bieżąco informują użytkownika o stanie maszyny.

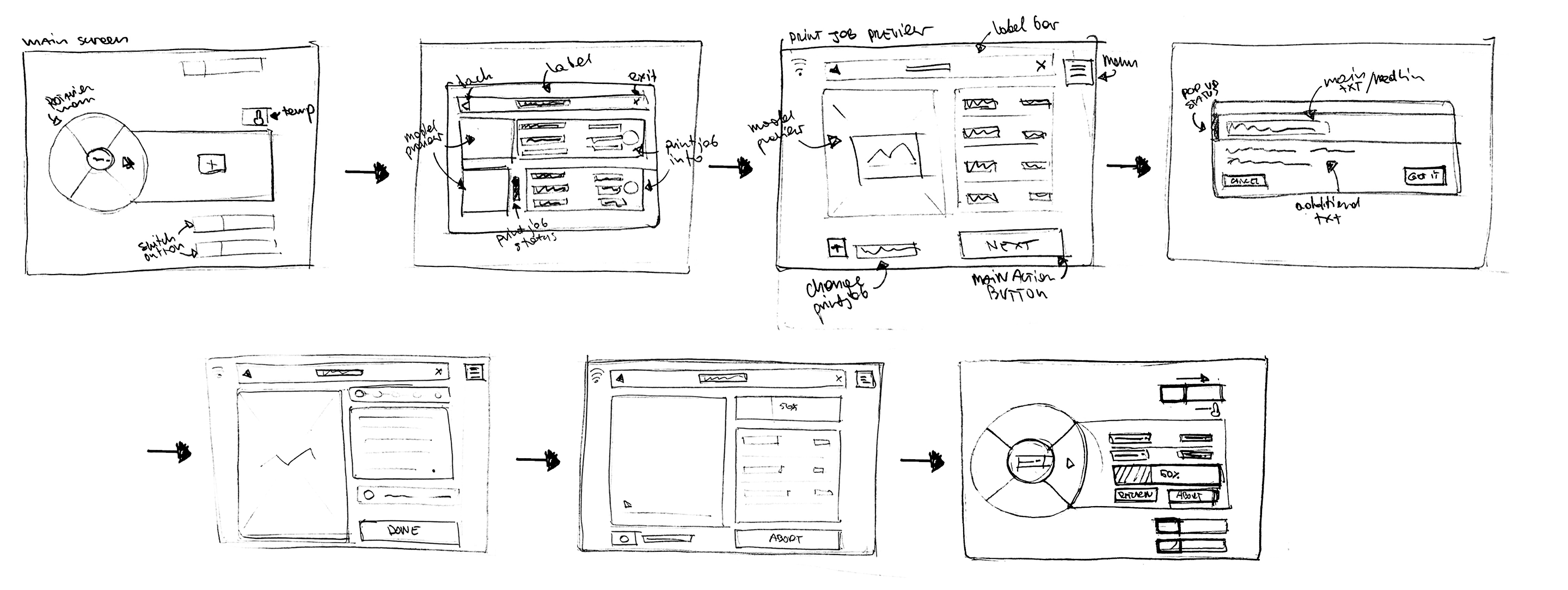
Wstępne szkice, tworzone na potrzeby konsultacji technicznych.
Interface

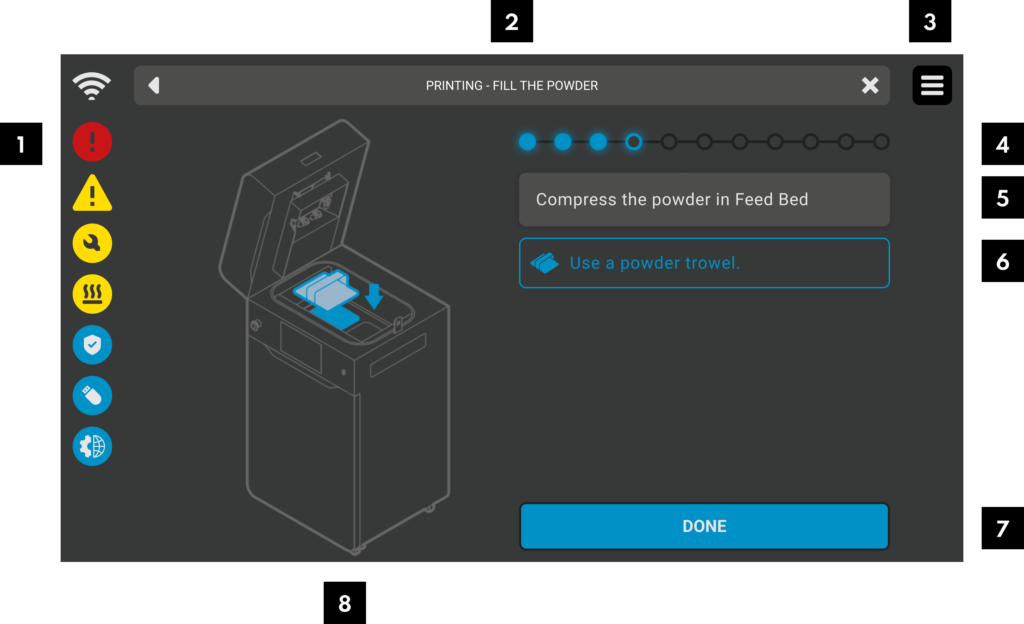
Widok procedury przygotowania do druku – najważniejsze flow dla użytkownika.
- Panel boczny wskazujący stan urządzenia. Po przyciśnięciu użytkownik przenoszony jest do odpowiedniego okna, które zawiera niezbędne informacje.
- Górna belka nawigacyjna. Wskazuje miejsce w jakim znajduje się użytkownik, pozwala cofnąć się w procesie oraz go zakończyć.
- Menu. Pozwala swobodnie nawigować po całej aplikacji.
- Progres procesu. Wskazuje w jakim miejscu procesu użytkownik się znajduje.
- Blok tekstowy. Główne miejsce przekazywania informacji o czynności jaką trzeba wykonać na danym etapie.
- Potrzebne narzędzia. Wskazanie jakie narzędzie jest potrzebne do prawidłowego przeprowadzenia operacji.
- Główny przycisk akcji. Główny przycisk akcji znajduje się zawsze w prawym dolnym rogu ekranu.
- Animacja. Wskazuje jak powinna być przeprowadzona czynność oraz jakiego elementu dotyczy.
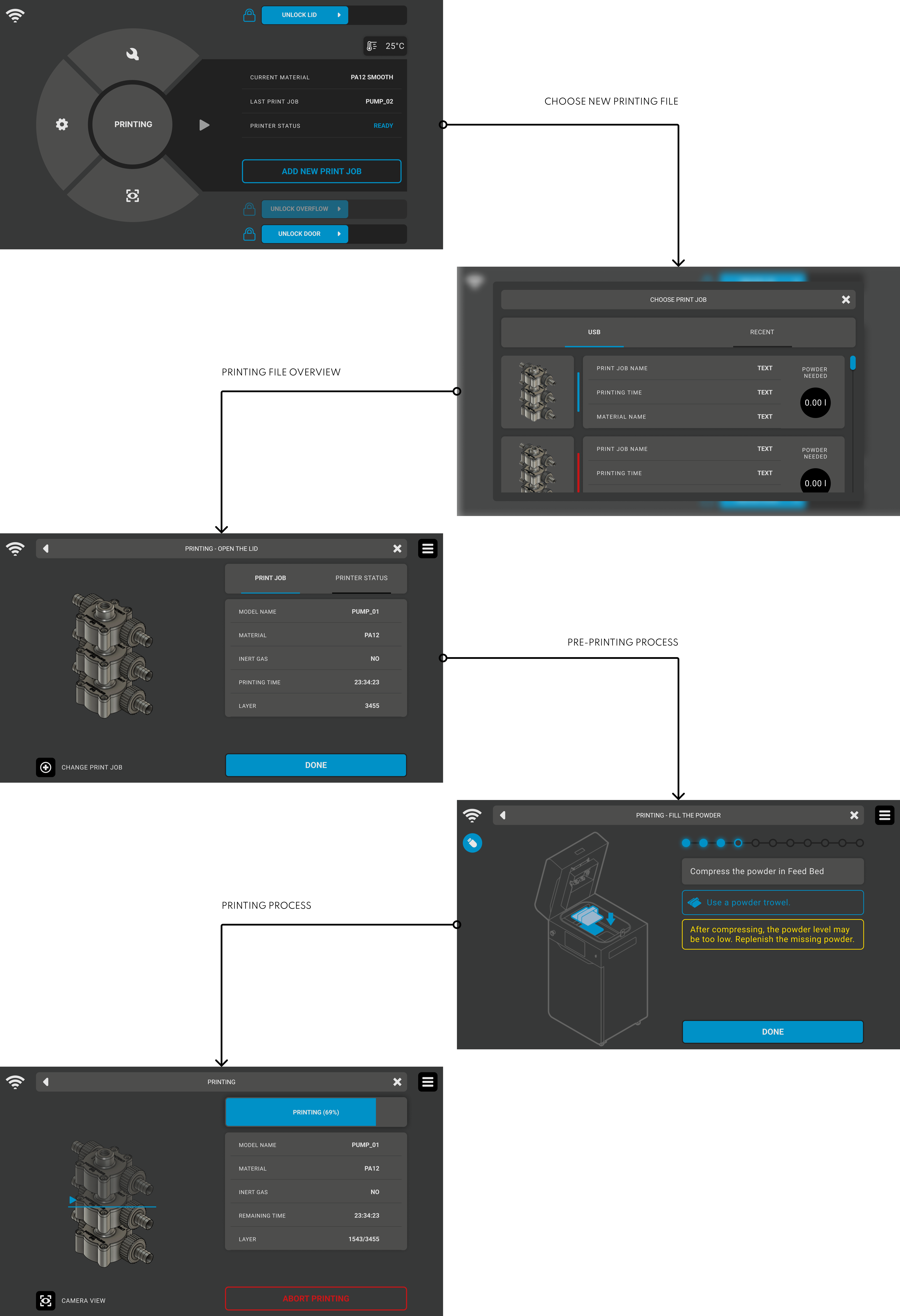
Proces nowego druku

Wybrane ekrany procesu.
Proces czyszczenia drukarki

Wybrane ekrany procesu.
Component maintenance

Wybrane ekrany procesu.
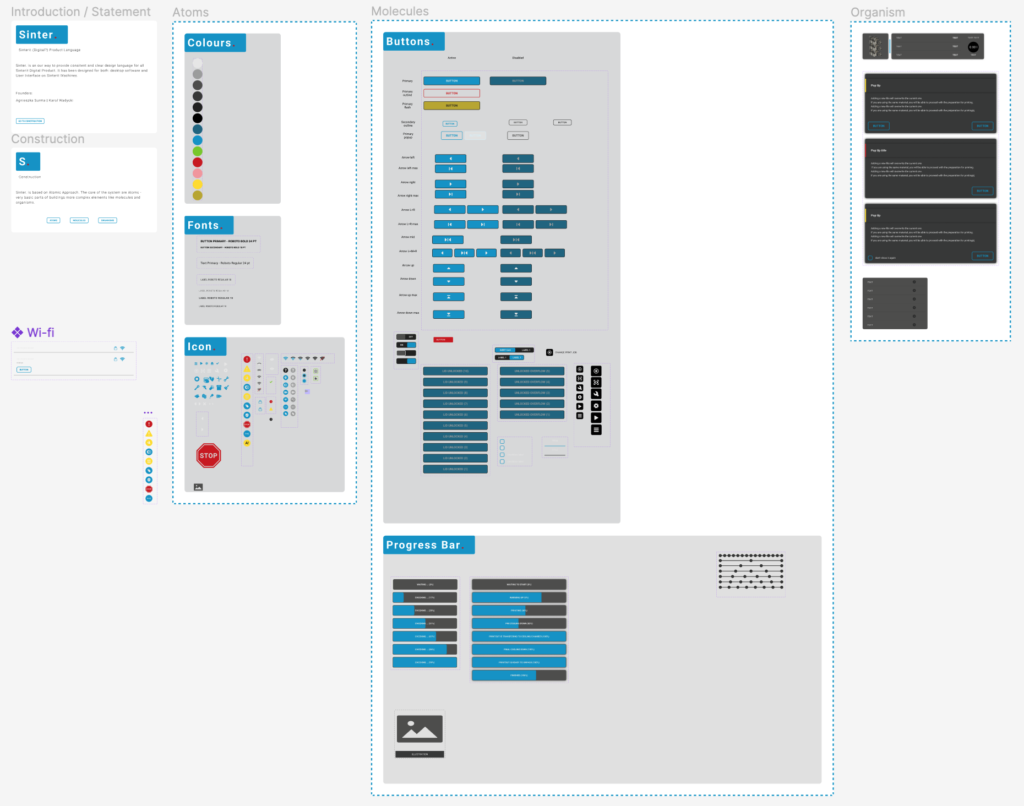
Design System
Cały system oprogramowania Sinterit składa się z 3 produktów. Dlatego dla efektywnej pracy stworzyłem design system oparty na Atomic Design.
System był podstawowy, jednak dzięki niemu tworzenie i implementacja kolejnych była znacznie prostsza. Praca stała się bardziej ustrukturyzowana a tworzenie nowych ekranów dużo szybsze.